随着全球化的发展,许多网站开始推出多语言版本,以更好地服务不同国家/地区的用户。为了使这些多语言网站在不同地区的搜索引擎结果页面中更有效,使用hreflang标签变得非常重要。那么设置hreflang标签有什么好处,如果不设置hreflang标签又会有什么影响呢?在不同情况下应该如何配置hreflang标签?让我们带着这些问题继续阅读。
网站设置hreflang标签有什么好处?
●改善多语言网站的SEO问题,使搜索引擎能够更准确地理解网站的语言版本,这有助于提高多语言网站的排名。
●通过允许搜索引擎为用户提供更适合其语言偏好的版本,改善用户体验问题。
●避免重复内容问题。通过使用hreflang标签明确定义语言和区域版本之间的关系,可以避免因重复内容而导致的搜索引擎惩罚。
如果网站不设置hreflang标签,有什么缺点?
●如果网站没有设置hreflang标签,则有以下缺点:
●搜索引擎识别重复内容或镜像页面的风险。
●无法正确理解网站的语言结构。
●用户体验下降。
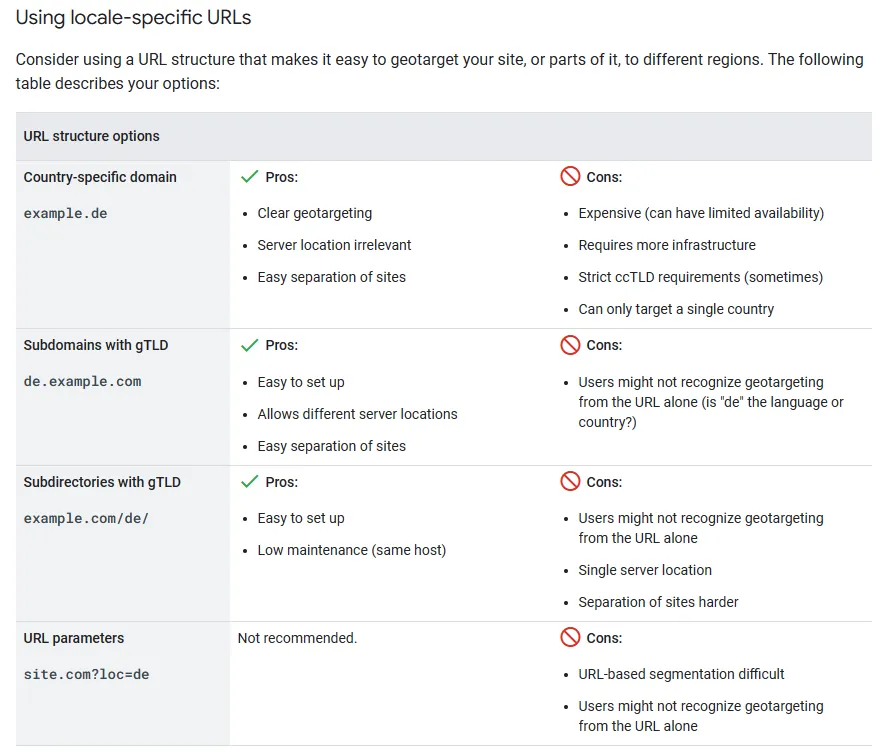
我们先来看看Google官方对多语言网站的推荐,如下所示:

从SEO和用户的角度来看,建议以example.com/de/格式使用特定于区域的URL。为什么选择这种格式?首先,它降低了跨站点的SEO优化复杂性。其次,客户只需要维护一个域名,大大降低了人力资源需求。


提醒:请勿使用IP分析来调整内容。IP地理定位分析难以实施,而且通常不可靠。此外,Google可能无法正确抓取网站变体。大多数(并非全部)Google抓取都来自美国,因此我们不会尝试更改位置信息来检测网站变体。如果需要IP交付,则不应使用Hreflang标记。
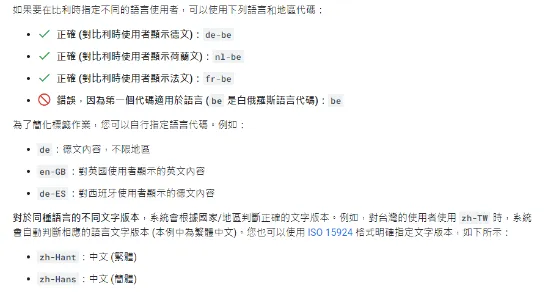
在设置hreflang标签之前,您需要了解语言和区域代码。hreflang属性由一个或两个值组成,用连字符分隔,例如zh-CN。hreflang中的第一个代码是语言代码(使用ISO 639-1格式),后跟第二个代码表示备用网站的区域(使用ISO 3166-1 alpha 2格式)。这意味着:中国-中国。
实现hreflang标签的实际案例研究如下:
客户案例1:不同区域使用子域
不同的国家和地区使用本地语言和子域来显示内容。这种方法不是SEO的最佳选择,需要为网站维护6个域名。
https://cn.domain.com/
https://de.domain.com/
https://jp.domain.com/
https://es.domain.com/
https://kr.domain.com/
建议改为:
https://www.domain.com/zh-cn/
https://www.domain.com/de-de/
https://www.domain.com/ja-jp/
https://www.domain.com/es-es/
https://www.domain.com/ko-kr/hreflang标签设置如下:
客户案例2:如果客户能够负担得起7个域名,则可以保留子域名。对于保留的子域,可以按如下方式修改hreflang标签:
客户案例3:如果网站只需要保留一种语言,不同地区的运费或产品描述存在差异,可以按如下方式设置hreflang标签:
客户案例4:不同地区的不同子公司,使用本地域名后缀如.com / .hk / .au / .sg,设置可以参考以下内容(以.com域名为例):
上述设置展示了为多语言网站正确配置hreflang标签的重要性。它可以提高SEO效果并为用户提供更好的体验。对于有跨境电商或海外市场需求的企业来说,为全球用户构建多语言网站是非常必要的。正确实施的hreflang标签可以让您的网站被全球搜索引擎和国际用户更好地搜索和识别。
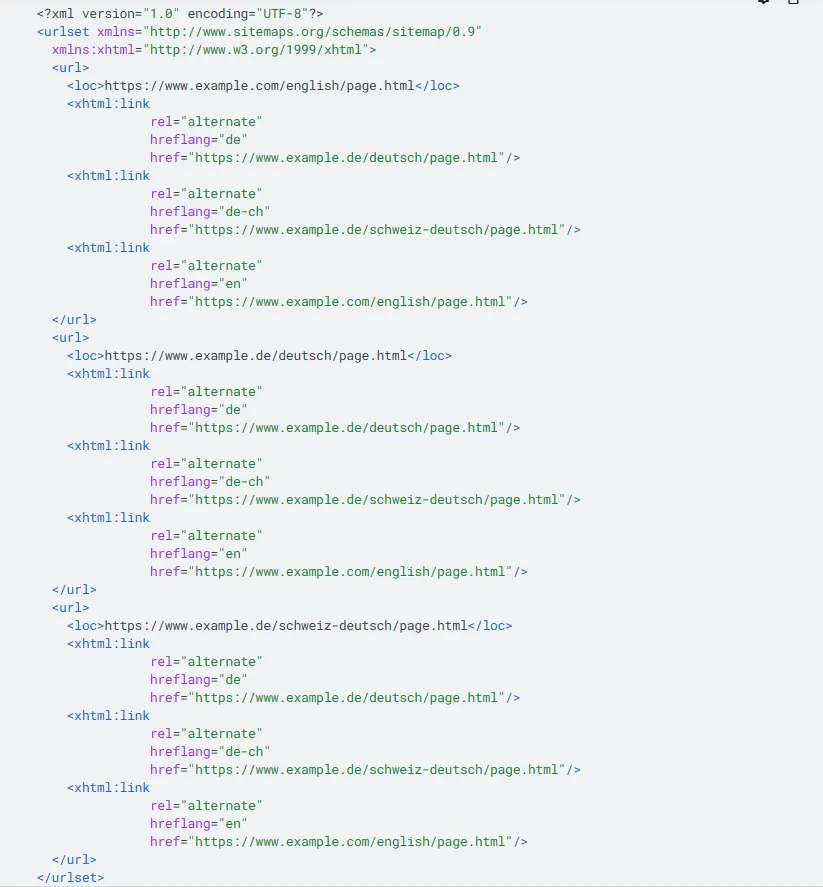
此时,不要忘记也调整站点地图格式,以下是使用多语言、多区域站点地图格式时的设置: