With globalization, many websites have started to launch multilingual versions to better serve users in different countries. To make these multilingual websites more effective in search engine results pages in different regions, using hreflang tags becomes very important. So what are the benefits of setting up hreflang tags, and what impact would there be if hreflang tags are not set up? How should hreflang tags be configured under different circumstances? Let’s continue reading with these questions in mind.
What are the benefits of websites setting up hreflang tags?
● Improves SEO issues with multilingual websites, allowing search engines to more accurately understand the language versions of a website, which helps improve rankings for multilingual websites.
● Improves user experience issues by allowing search engines to provide users with versions more suitable to their language preferences.
● Avoids duplicate content issues. By clearly defining the relationships between language and regional versions using hreflang tags, search engine penalization due to duplicate content can be avoided.
What are the disadvantages if a website does not set up hreflang tags?
● If a website does not set up hreflang tags, it would have the following disadvantages:
● Risks search engines identifying duplicate content or mirrored pages.
● Inability to properly understand the website’s language structure.
● Degraded user experience.
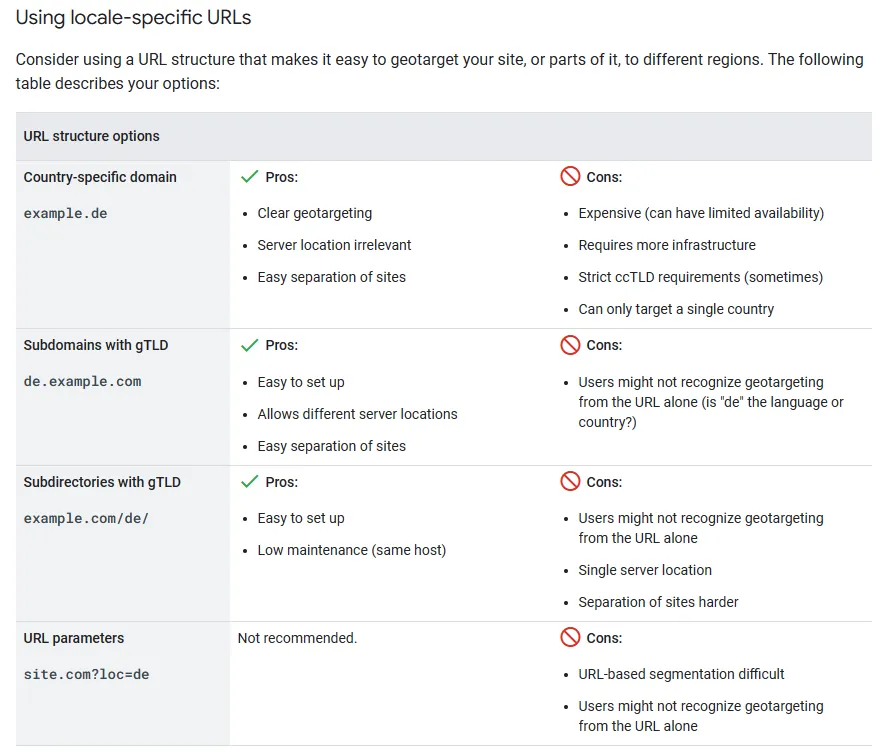
Let’s first take a look at Google’s official recommendation for multilingual websites as shown below:

It is recommended from both an SEO and user perspective to use region-specific URLs in the format example.com/de/. Why choose this format? Firstly, it reduces SEO optimization complexity across sites. Secondly, customers only need to maintain one domain name, greatly reducing human resource needs.


Reminder: Do not use IP analysis to adjust content. IP geolocation analysis is difficult to implement and is often unreliable. In addition, Google may be unable to properly crawl website variants. Most (not all) Google crawls originate from the US and we do not attempt to alter location information to detect website variants. Hreflang tags should not be used if IP delivery is needed.
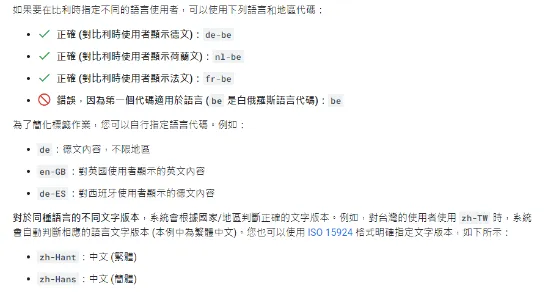
Before setting up hreflang tags, you need to understand language and region codes. The hreflang attribute consists of one or two values separated by a hyphen, e.g. zh-CN. The first code in hreflang is the language code (using ISO 639-1 format), followed by the second code representing the region of the alternate website (using ISO 3166-1 alpha 2 format). This means: Chinese-China.
A practical case study for implementing hreflang tags is as follows:
Customer Case 1: Different regions use subdomains
Different countries and regions use local languages and subdomains to display content. This approach is not optimal for SEO and requires maintaining 6 domain names for the website.
https://cn.domain.com/
https://de.domain.com/
https://jp.domain.com/
https://es.domain.com/
https://kr.domain.com/
Recommended to change to:
https://www.domain.com/zh-cn/
https://www.domain.com/de-de/
https://www.domain.com/ja-jp/
https://www.domain.com/es-es/
https://www.domain.com/ko-kr/hreflang tags set up as follows:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="zh-CN" href="https://www.domain.com/zh-cn/" />
<link rel="alternate" hreflang="de-DE" href="https://www.domain.com/de-de/" />
<link rel="alternate" hreflang="ja-JP" href="https://www.domain.com/ja-jp/" />
<link rel="alternate" hreflang="es-ES" href="https://www.domain.com/es-es/" />
<link rel="alternate" hreflang="ko-KR" href="https://www.domain.com/ko-kr/" />Customer Case 2: If the customer can afford to maintain 7 domain names, subdomain names can be retained. With retained subdomains, hreflang tags can be modified as follows:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/">
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/">
<link rel="alternate" hreflang="zh-CN" href="https://cn.domain.com/">
<link rel="alternate" hreflang="de-DE" href="https://de.domain.com/">
<link rel="alternate" hreflang="ja-JP" href="https://jp.domain.com/">
<link rel="alternate" hreflang="es-ES" href="https://es.domain.com/">
<link rel="alternate" hreflang="ko-KR" href="https://kr.domain.com/">Customer Case 3: If the website only needs to retain one language, with differences in shipping fees or product descriptions between regions, hreflang tags can be set up as follows:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-DE" href="https://www.domain.com/en-de/" />
<link rel="alternate" hreflang="en-JP" href="https://www.domain.com/en-jp/" />
<link rel="alternate" hreflang="en-ES" href="https://www.domain.com/en-es/" />
<link rel="alternate" hreflang="en-KR" href="https://www.domain.com/en-kr/" />Customer Case 4: With different subsidiaries in different regions, using local domain suffixes like .com / .hk / .au / .sg, set up can refer to the following (using .com domain name as example):
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-HK" href="https://www.domain.hk/" />
<link rel="alternate" hreflang="en-AU" href="https://www.domain.au/" />
<link rel="alternate" hreflang="en-SG" href="https://www.domain.sg/" />The above setups demonstrate the importance of properly configuring hreflang tags for multilingual websites. It can improve SEO effectiveness and provide users with a better experience. For businesses with cross-border ecommerce or overseas market needs, building multilingual websites for global users is very necessary. Properly implemented hreflang tags allow your website to be better searched and identified by search engines and international users globally.
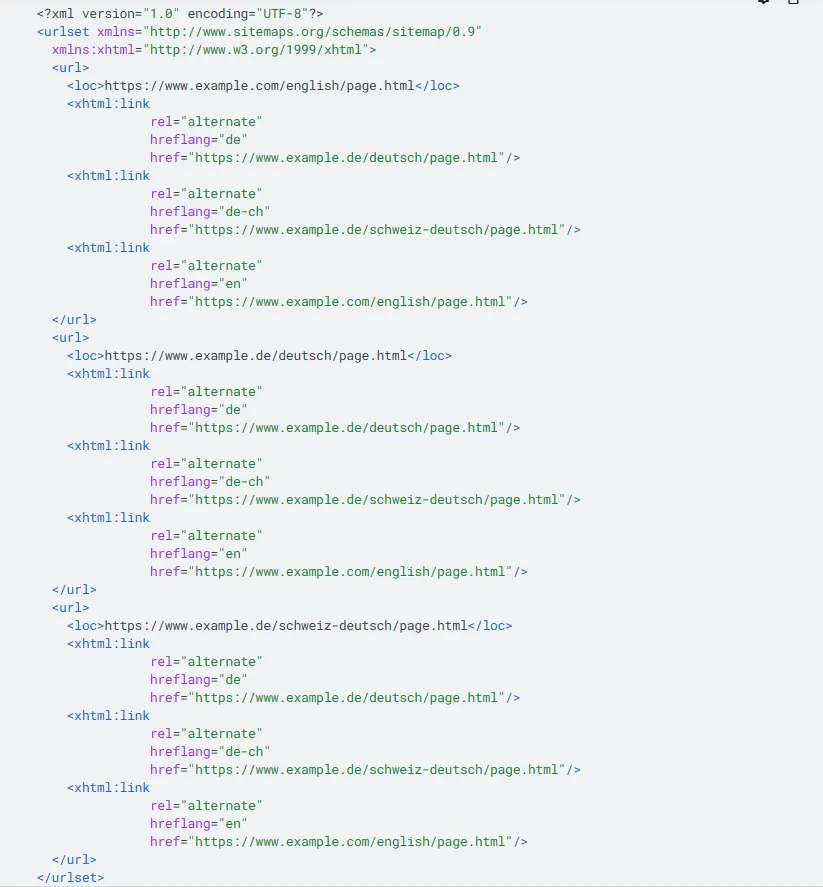
At this point, do not forget to also adjust the sitemap format, below is the setup when using a multilingual, multi-region sitemap format: